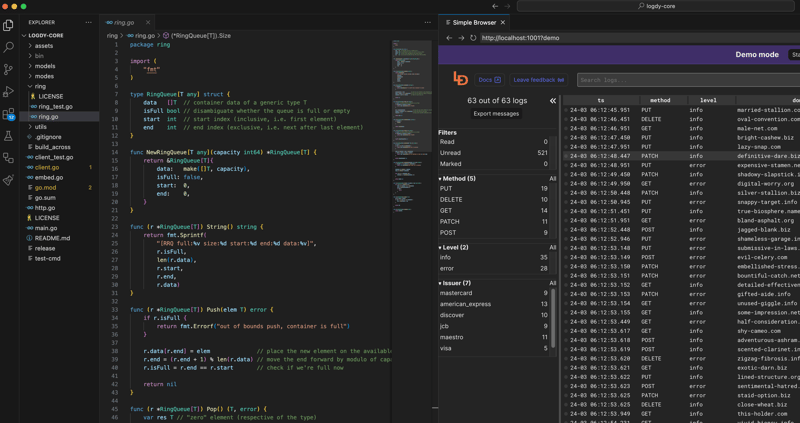
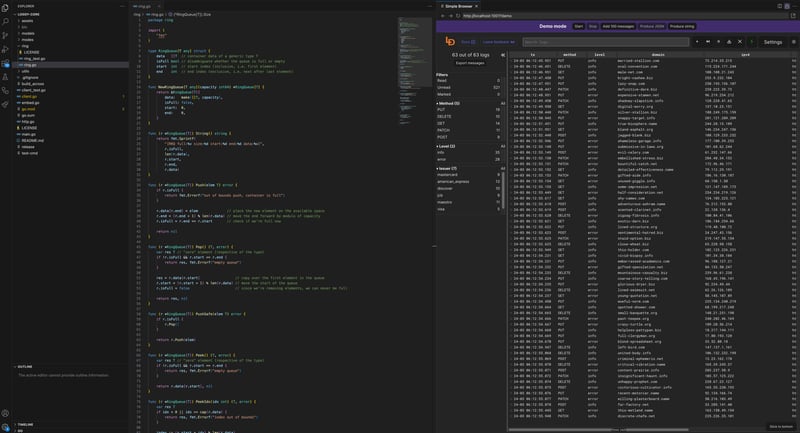
VS Code app logs browser UI
In this blog post I'm going to present, how you can enable an embedded side-by-side view for Logdy in VS Code without having to install additional extensions. You can forget about messy terminal filled with lines of logs. Meet Logdy. Install Logdy Enter Quick Start page and install Logdy (download precompiled binary). Additionally, I recommend adding Logdy to $PATH for easier use. Start your web app Let's assume you normally use node app.js to start your application (of course you can use Logdy with auto-reloading tools like nodemon) and your app is producing logging information to standard output. Start Logdy like this: $ node app.js | logdy Open Logdy in VS Code Now that your app is up and running, go to Visual Studio Code and open command (Ctrl + Shift + P) "Simple Browser: Show" Next, enter the address of Logdy UI (by default it will be http://localhost:8080). A new tab should open with Logdy UI. The last step is to arrange the newly open tab to side-by-side view by dragging it. That's all, you can now use Logdy directly from within VS Code without having to switch windows.

In this blog post I'm going to present, how you can enable an embedded side-by-side view for Logdy in VS Code without having to install additional extensions.
You can forget about messy terminal filled with lines of logs. Meet Logdy.
Install Logdy
Enter Quick Start page and install Logdy (download precompiled binary). Additionally, I recommend adding Logdy to $PATH for easier use.
Start your web app
Let's assume you normally use node app.js to start your application (of course you can use Logdy with auto-reloading tools like nodemon) and your app is producing logging information to standard output.
Start Logdy like this:
$ node app.js | logdy
Open Logdy in VS Code
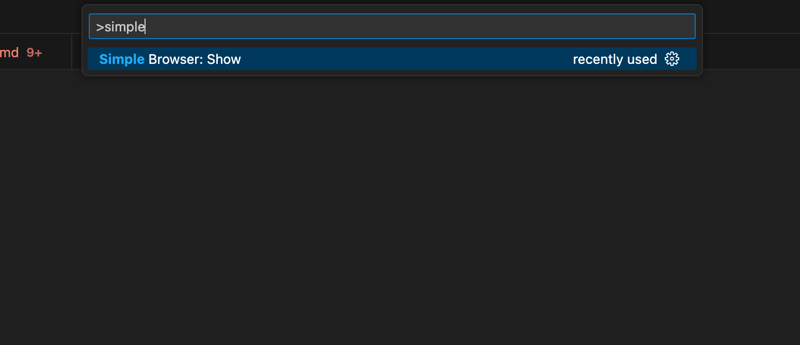
Now that your app is up and running, go to Visual Studio Code and open command (Ctrl + Shift + P) "Simple Browser: Show"
Next, enter the address of Logdy UI (by default it will be http://localhost:8080). A new tab should open with Logdy UI.
The last step is to arrange the newly open tab to side-by-side view by dragging it.
That's all, you can now use Logdy directly from within VS Code without having to switch windows.
What's Your Reaction?